Think Simple HTML5 And CSS3 Templates - Improving Website For A Successful Business
HTML5 and CSS3 simple templates- A website is one of the best techniques and marketing tools to give your business a touch of success. But to build a nice website, you have to get an idea of how or what type of design you should pick to make it even more noticeable and user-friendly.
HTML5 and CSS3 are used by many companies on their websites, you can use them too! If you don't know how or what will you include on your website, I will give you examples of templates that you can imitate or get an idea with.
This article will explain how HTML5 and CSS3 work, what they can do for you, and how you can use them to make beautiful websites.
ThinkSimple HTML5 And CSS3 Template
ThinkSimple is a classy, business-like HTML5 and CSS3 templatewith a color scheme that is simple but stands out. Includes a nice image gallery made with jQuery.
Why You Should Use The ThinkSimple HTML5 And CSS3 Template For Your Website?
The ThinkSimple HTML5 and CSS3 Template is an open-source website template that is made to be responsive and lightweight while still having a professional design.
The template has basic features like a slider, a contact form, integration with social media, and a place to sign up for a newsletter.
Here's how it works with HTML5 and CSS3:
Brief Explanation About HTML5 And CSS3
HTML5 is a markup language that is used to organize and show content on the Worl Wide Web. It was made to make HTML, XHTML, and HTML4 better than they were before.
CSS3 is a style sheet language that lets web designers decide how a website looks and how it is formatted, no matter what browser or device its visitors are using.
What Are The Benefits Of Creating A Website In HTML5 Or CSS3?
Using HTML5 and CSS3 to build websites is helpful in many ways.
First, it can make your website load much faster, which will make it easier for people to find their way around.
Second, it can cut the size of your files by about half, which will save you money on bandwidth costs and server space.
Third, you will be able to use better graphics and animations, which will make your site look better and give your visitors more ways to interact with it.
It Offers More Benefits
A website is a group of related web pages, images, videos, and other multimedia content that is posted on the internet to share information.
The other benefits of using HTML5 or CSS3:
- The code is lighter and takes less time to load.
- It's easier to make websites that work on all devices.
- There are fewer problems with how different browsers work together.
How Do I Create A Website Using HTML5 And CSS3?
Step 1: The Design- Every design process begins with an idea, which is then built on. At this point, designers often use programs like Photoshop to work on the details and figure out how everything will fit together.
After that, the design is hand-coded using HTML and CSS. The background, colors, and fonts are chosen, and then the content section is worked on in detail.
Step 2: HTML - It's important to remember that HTML5 is still being worked on. It's likely to stay that way until about 2022. Some parts of the standard, though, are done and can be used right now.
In this tutorial, we'll use a few of the new tags in this version of HTML:
- figure - has a picture that goes with your article most of the time.
- nav - contains your navigation menu;
- article - sets each article apart from the rest of the page;
- section - groups content into sections (e.g. main area, sidebar etc);
- footer - wraps your page footer;
- header - wraps your page header;
You use these just like you would use regular divs. But these tags organize your page in a way that makes sense. In other words, you can arrange your content in a way that makes it easier to figure out what your page is about. Because of this, services like search engines will send you more visitors who are likely to buy from you.
Step 3:CSS - Since we are using HTML5, we need to do a few extra things with the styling. The tags that come with this new version of HTML do not yet have a default style.
Step 4:jQuery - To improve the template, we'll use the scrollTo jQuery plug-in that we already put on the page to make smooth scrolling happen when a navigation link is clicked. To make it work, we just need to loop through the links in the navigation bar (and the UP link in the footer) and give each one an on-click event that will call the plug-$.srollTo() in's function.
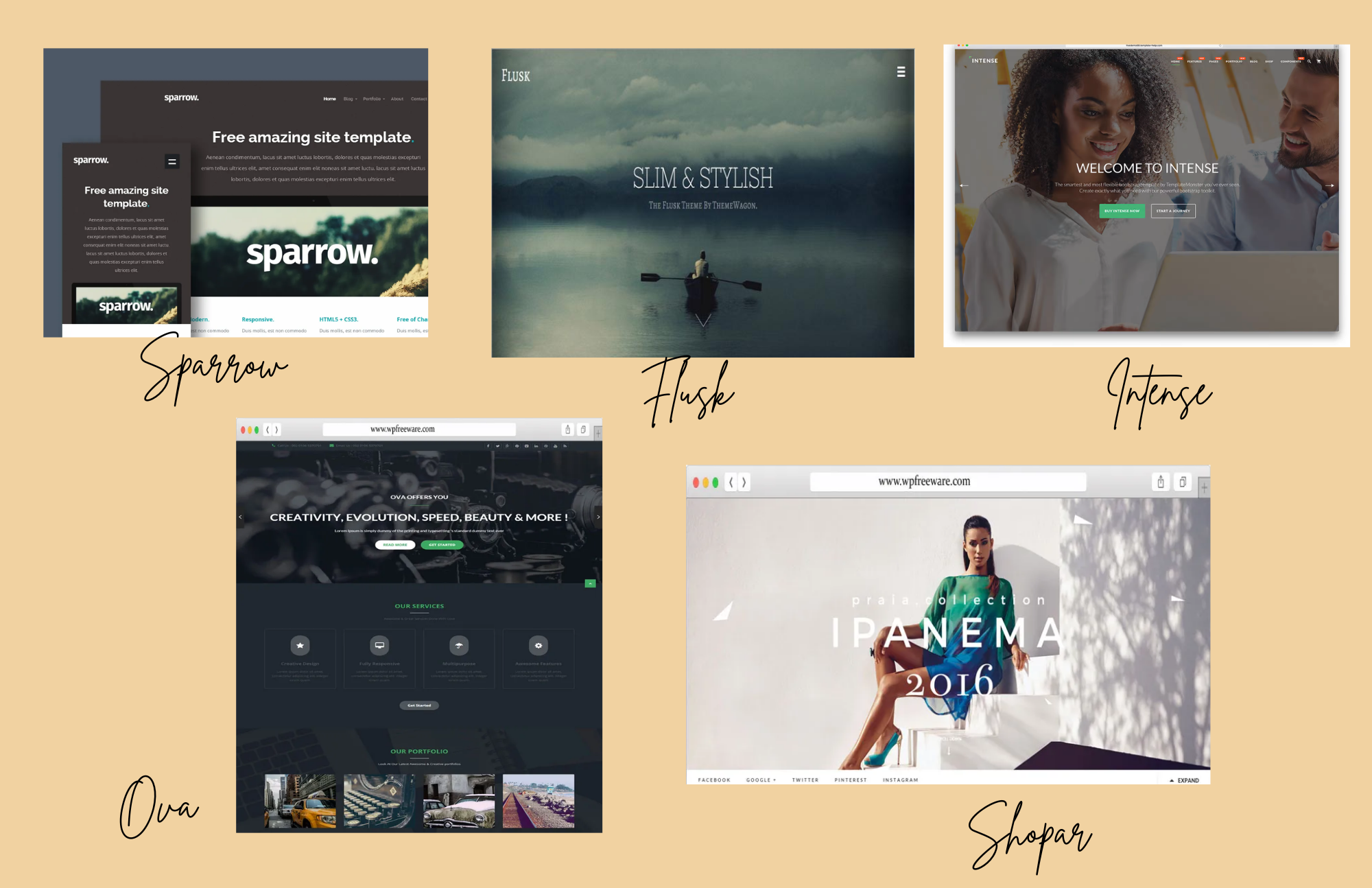
Free Simple Template Using HTML5 And CSS3
- Sparrow- Modern Html5 Templates
- Flusk- Flat Design Html5 Site Template
- Intense- Multipurpose Html5 Template
- Ova- Multipurpose HTML5 CSS3 Website Template
- Shopar- E-Commerce Html5 Css3 Website Template
What Are The Benefits Of Using An HTML5 And CSS3 Template?
HTML5 and CSS3 templates are made to be responsive, which means they will automatically change to fit any device's screen size. This is good for a business because customers won't have to spend time on their phones scrolling left to right or up and down.
The templates are also made with SEO in mind, so businesses can easily move up in search engine rankings (SERPs).
People Also Ask
What Are HTML5 And CSS3 Used For?

Learn To Make Responsive Website Using HTML5 And CSS3 Only. (No Javascript)
Businesses that create and distribute web content and web applications can benefit from using HTML5 and CSS3 to make web pages and web systems that work on all devices, operating systems, and web browsers.
How Do I Code HTML5 And CSS3?
"How to Code in HTML5 and CSS3" is a free e-book for people who have never made a website before and want to learn HTML5 and CSS. You don't need to know anything about IT to start. The goal of this book is to show how to make websites in a way that is easy to understand and full of real-world examples.
Does My Chrome Have HTML5?
Chrome now uses HTML5 by default, unless a site only works with Flash or is one of the top 10 sites on the web. Every time you go to a new site, you'll be asked to turn on Flash for the first time. The browser has had HTML5 by default for a long time.
Should I Learn CSS Or CSS3?
You could start to learn HTML5 and CSS right away. HTML5 is supported by most new browsers, so it's a good idea to learn it. Yes, it's important to learn HTML and CSS before moving on to html5 and css3. It will help you get off on the right foot!
Conclusion
Building your first website with HTML5 and CSS3 templates will take some time too, so be patient. At the end of it, you'll have a great website. Think Simple HTML5 and CSS3 template will make your life easier, that's for sure!