Vivid Photo HTML5 And CSS3 Template - Highlighting Photograph Collections
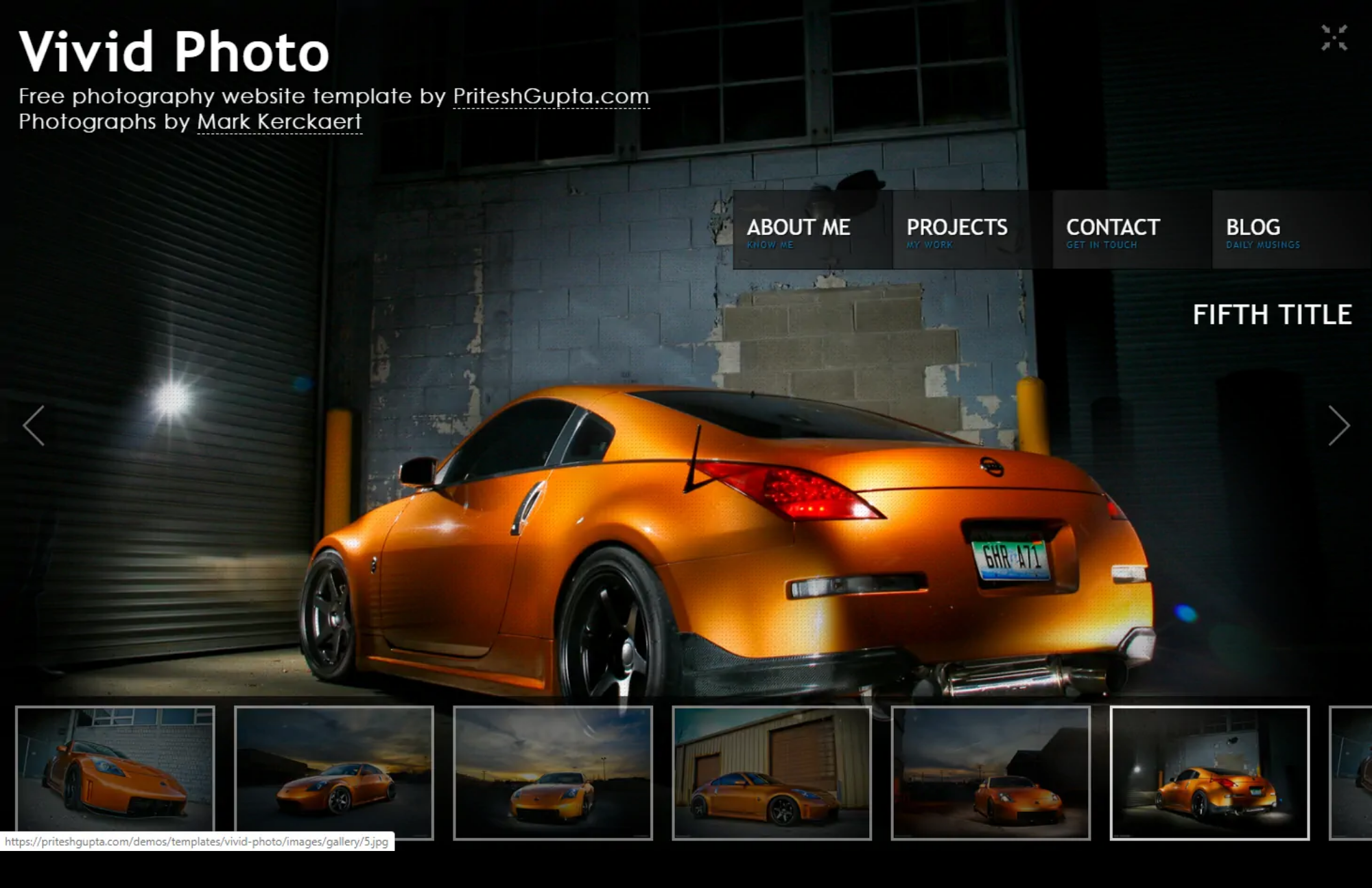
Vivid PhotoHTML5 and CSS3 template- VividPhoto is a beautiful HTML5 and CSS3 template for photography that is made to show off a portfolio of photos.
Vivid Photo is a free HTML5 and CSS3 template that works well for any kind of photography website.
Why The Vivid Photo HTML5 & CSS3 Template?
The Vivid Photo HTML5 and CSS3 template is a new and creative way to show off your photos in an interactive gallery. This template was made with the most up-to-date web technologies, so it works with all modern browsers.
This template is perfect for photographers, their portfolios, personal blogs, and other things. The layout changes to fit any screen size, and you can choose from a number of different color schemes.
Vivid Photo HTML5 & CSS3 Template Online Publishing
It has everything that a website needs to have in order to publish content online. It adapts to any screen size and can be used on any of them. It also has a built-in blog where you can publish your own articles or write about other things.
This template is great for bloggers, photographers, designers, and anyone else who wants to share their work online in a classy way.
Review:takissays:
“„Great Template. Thank you!
Choose The Right Template For Your Photographer's Website
When choosing a template for your photographer's website, the most important thing to think about is how much content you want to put on it. If you plan to have a lot of content, you might want to use a template that is more detailed and has more space. If you only have a few things on your site, on the other hand, a simpler, less detailed template might work better.
The second thing to think about is how much time and effort you are willing to put into customizing the template before it goes live. When it's time to sell or rent out the template, it will be worth more if more time and work went into making it unique.
Vivid photo is a website builder that lets people make their own websites that look like they were made by a professional. Your photograph collections will look good here.
Vivid Photo is the first website builder that uses artificial intelligence to help you build your website. It has an algorithm that learns from how people use their website and what they like about it.
Vivid Photo's AI algorithm lets you make unique designs for your website based on what you like about other sites and what you like about what you already have. Machine learning, not people, is what makes these designs.
Start Customizing Your Website Theme With Personalized Content
There are three (3) steps to do when customizing a website for your personal use:
Step 1:Add your website's content to the theme.
Step 2:Change your theme's text, images, and colors to make it your own.
Step 3:Make a landing page for your website theme that is unique.
People Also Ask
What A Photographer Needs A Website?
The style and look of good photography websites can be different. But they always have three important parts: a full gallery, an "about me" or "us" page, and a "contact me" or "us" page. You can add other features, tabs, apps, and pages if you want to, but your photography portfolio should have these three pages.
How Many Photos Should You Have On Your Photography Website?
A collection of photographs (Photography Portfolio)
Keep it to your top 10-15 images so you don't overwhelm a potential client with your portfolio or slow down your site. This lets you really pick out your best work and show it off. Sometimes, your portfolio should have between 6 and 12 photos. This number lets you build your own brand and show a variety of images while reducing the chance that you'll be tempted to include pictures that aren't quite good enough or are too similar to others.
How Do I Design An Image For A Website?
How to Use Images When Making a Website? Here are the simple and easy 7 steps:
- Make sure your images are relevant. When you add images to the design of your website, you want to make sure they fit.
- Use the original pictures.
- Don't just use photos.
- Think about trimming and changing the size.
- Use more than one picture of a product.
- Integrate icons.
- Optimize your images.
How Do You Price A Photoshoot?
Prices for event photography can vary based on the size of your event, where it takes place, and how experienced your photographer is. Most of the time, though, the rate will be between $200 and $500 an hour. Think about what you can bring to the table, such as equipment, lighting, backup equipment, expertise, and more.
Conclusion
Vivid Photo is a free HTML5 and CSS3 template suitable for any kind of photography website. This enables photographers to display their incredible photography shots on their own websites. Don't hesitate if you're a photographer! Try it, and you will have the opportunity to become known as a professional photographer.