Best Free Html Templates - Choose Your Best Project Template
Making an HTML website that looks good shows what kind of product seller, advertiser, or photographer you are.
In this article, you will see some of the best free HTML templatesto your website. But why do you be interested to this?
Whether you're selling a product, promoting a cause, or just showing off your work, your website needs to make an impression that lasts.
Building a website relies heavily on HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets).
While CSS manages the page's (visual and aural) layout, HTML handles the page's (visual and aural) structure.
HTML and CSS, along with images and scripts, serve as the foundation for creating web pages and web apps.
It can be difficult to change a professionally created HTML template later on because it requires a lot of coding skills.
What if you want to create eye-catching HTML templatesbut lack technical expertise?
The latest web design technologies, such as HTML5 and CSS3, as well as unique features like responsive design and parallax scrolling, are all available in ready-made templates for those of us who aren't technical experts.
These free HTML templates are not only visually appealing, but they're also incredibly useful and quick to create.
When it comes to website design, there are a wide range of options to pick from.
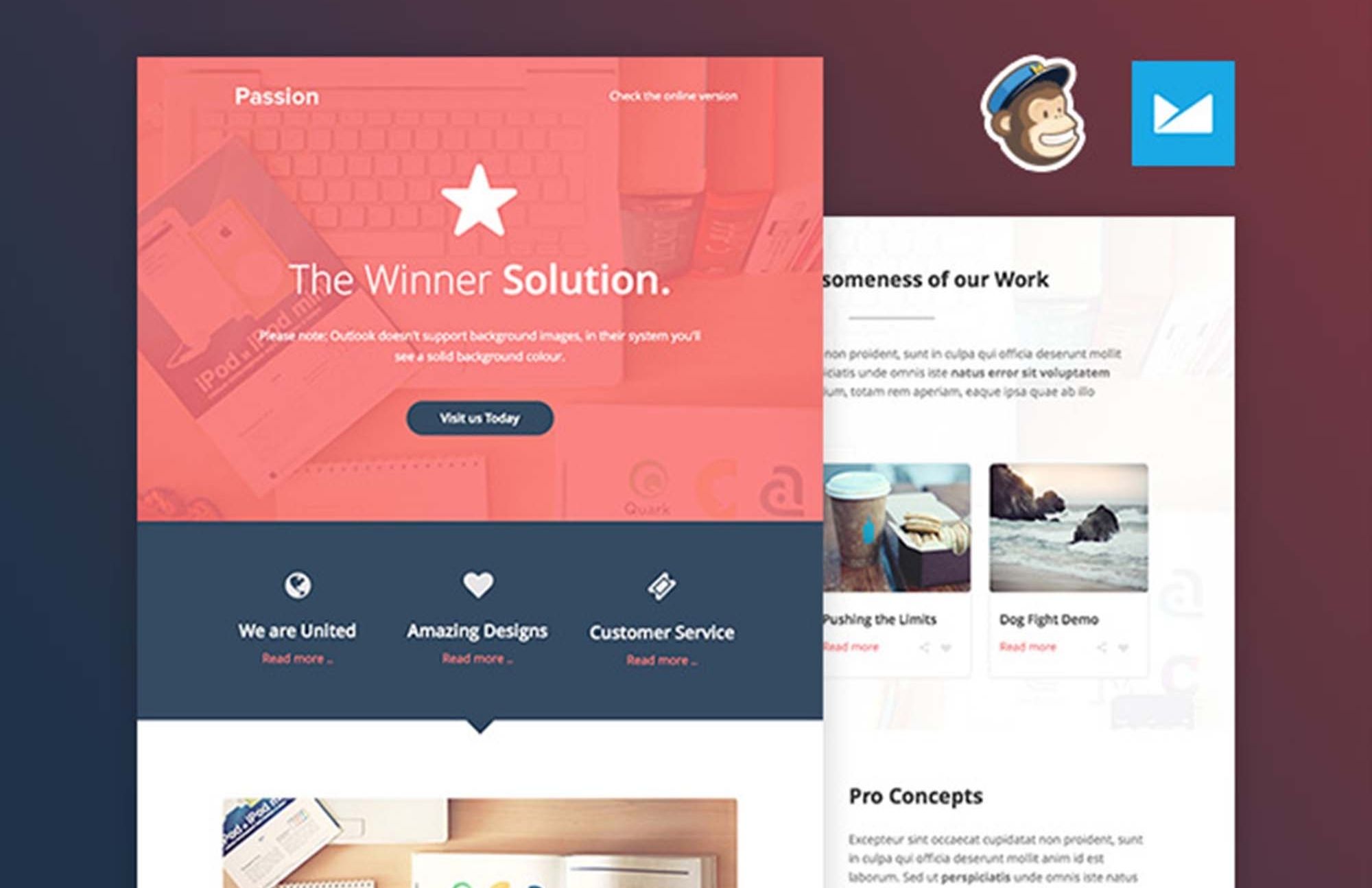
Passion Email Template
There are "Passion Email templates" available online.
All major email marketing platforms are compatible with StampReady Builder's templates.
In this free HTML template, you have complete control over how it looks and functions.
It is made so that it will look great in every inbox and on every device.
What you get are email templates that are responsive and have different layouts.
This template can be changed in every way with an online builder.
You can change the layout and colors, which makes your email look better.
Remarkable Features
- Responsive Email
- Compatible & Tested
- Inline CSS and Optimized Code
- Unlimited Colors
- Well Documented
- HTML Without Tags Version
- StampReady Compatible
- Mailster Compatible
- MailChimp Compatible
- Campaign Monitor compatible
- Litmus Tested
- Fast Support
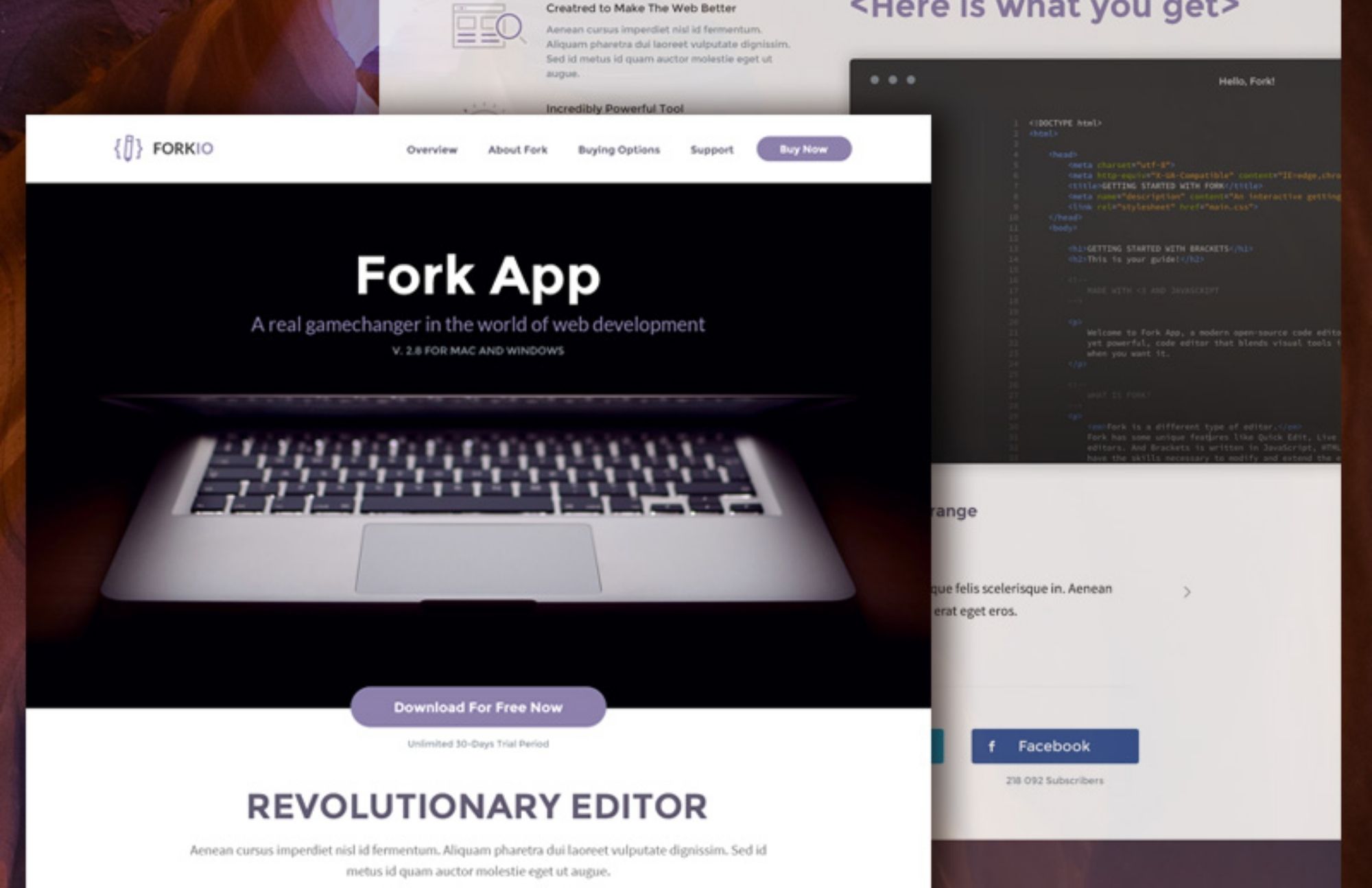
Forkio HTML Template
The one-page Forkio HTML Template is ideal for web development, apps, and other software-related tasks.
Pixel Buddha and PSD2HTML worked together to create this amazing website template.
Please do not republish or redistribute the template after you have used it.
Designed by Forkio, a one-page HTML template, the goal was to make the web better, allow endless customization, and provide time-saving power tools for those who want to experiment.
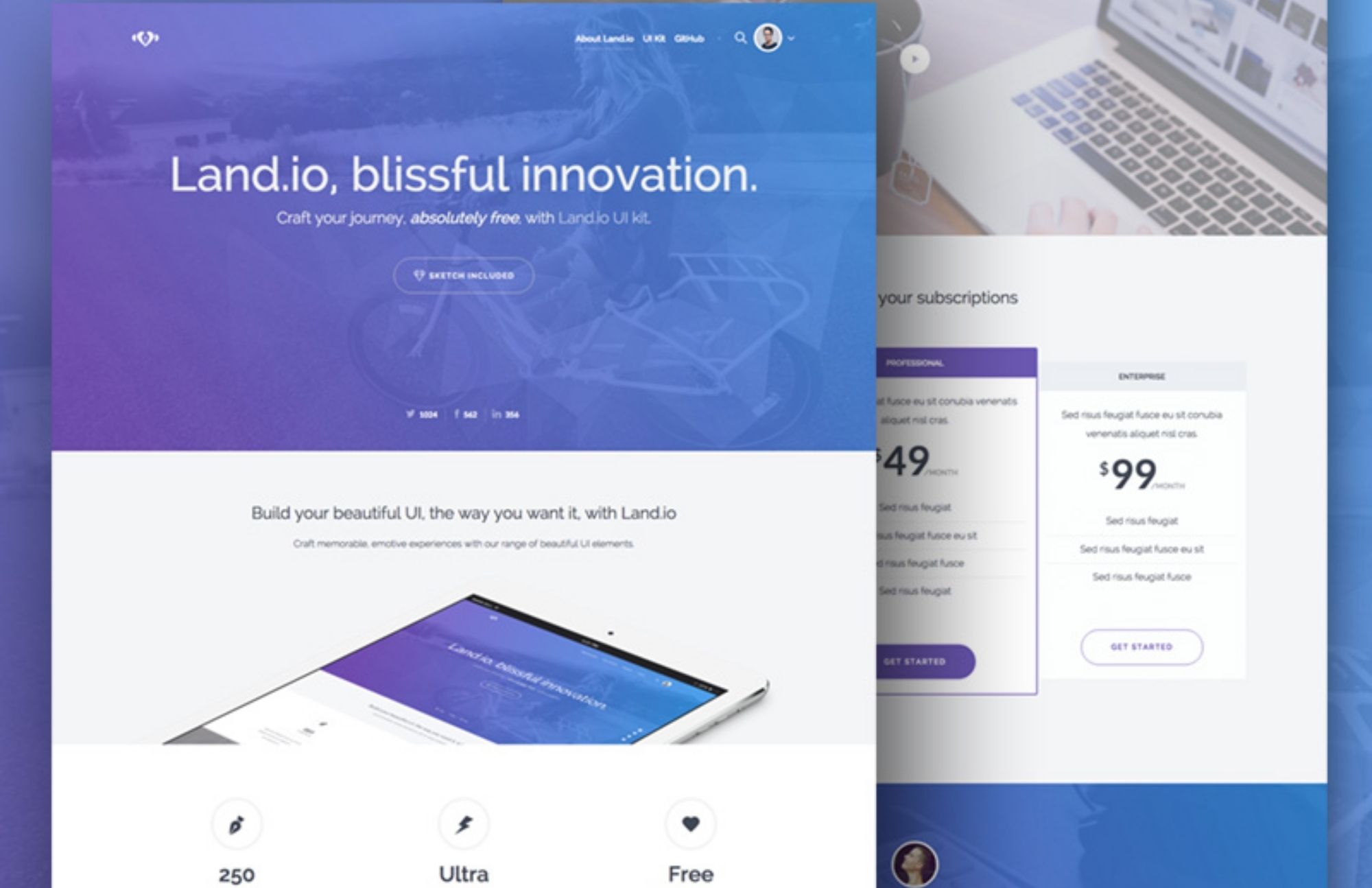
Land.io HTML Template

Taty Grassini and Peter Finlan worked together to make Land.io, which is a beautiful Bootstrap 4 landing page user interface kit.
Responsive HTML framework Land.io is designed to be easy to use and efficient.
This Bootstrap 4 application was built with Sass, which is the new standard for Bootstrap, and several of Sass's components and utilities.
The featured and pricing sections benefited greatly from the addition of the card component.
For the most part, the markup made heavy use of the spacing tool.
Because of the new features in BS4, you don't need to use customized CSS to make a good landing page.
The Video JS plug-in was used to create the HTML5 video area.
Two more video options are included, which you can try out on the UI Kit page: Vimeo and YouTube videos can be played automatically and paused or stopped when you close a Bootstrap modal.
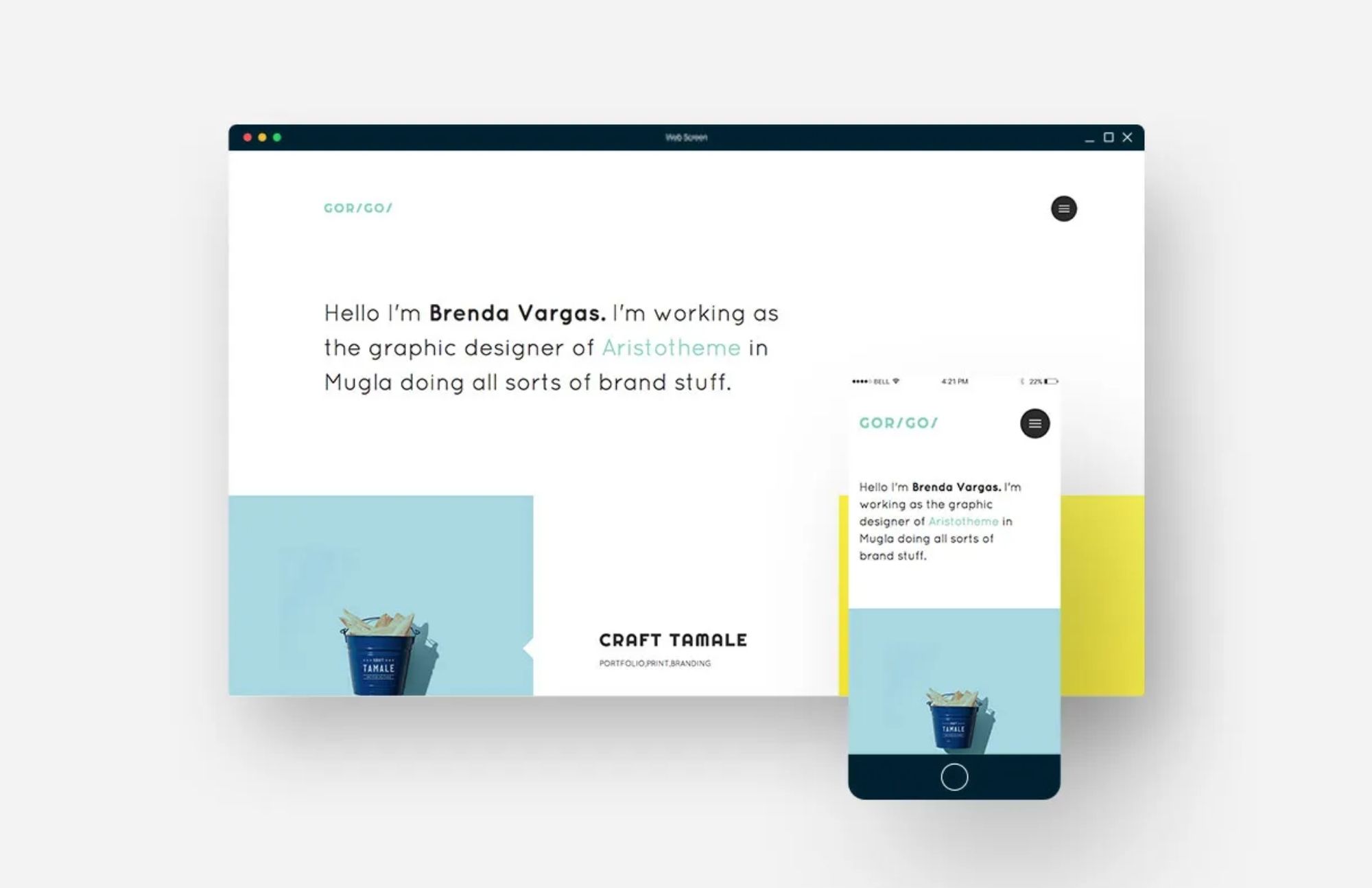
Gorgo HTML Portfolio Template
Gorgo is a very well-made portfolio template that can be used by companies, organizations, and people who want to show off their best work online.
No matter what the goal of a creative project is, one can't forget how important their own uniqueness is.
It is possible to customize the theme of the Gorgo HTML portfolio template, and it supports open graph.
You may use it on any device, and it works with all browsers.
Amazing Gorgo HTML Features
- Fully responsive layout
- Clean code
- Valid HTML and CSS
- Smooth animations on Scroll
- Retina ready design
- Performance Optimized
- Cross Browser compatible
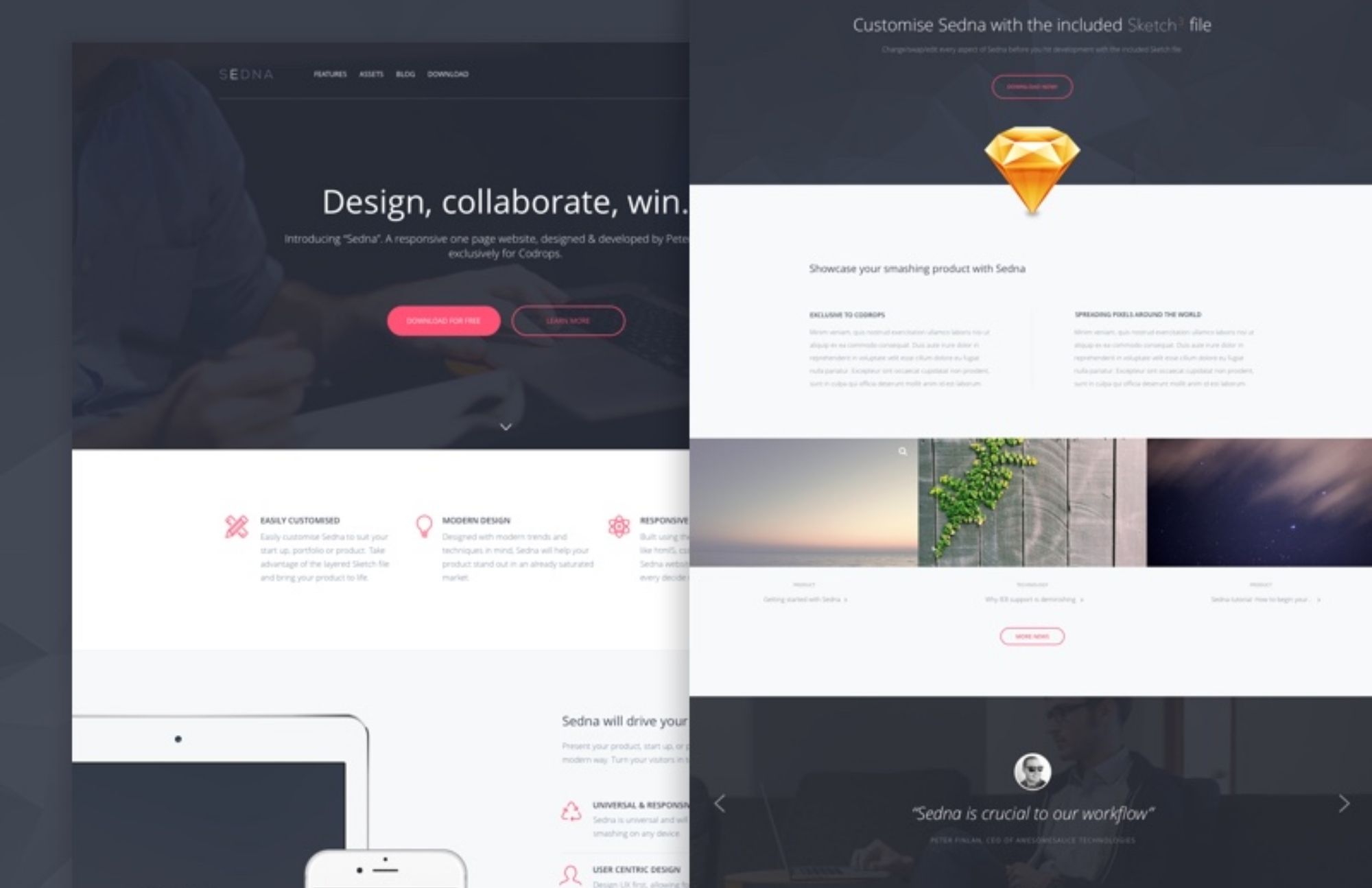
Sedna HTML
Sedna is a one-page website template that was made with the newest web technologies in mind. It is easy to change.
As an added bonus, you'll get the sketch file as well.
Peter Finlan created and worked on the Sedna HTML template.
At this point, they are happy to give you yet another modern and responsive one-page website template.
The HTML5 one-page website template Sedna features a variety of elegant transitions and effects.
It has a well-thought-out design that may be used in a variety of contexts.
Sedna was made to be flexible and easy to use, so you can change it for your own project.
Also included is the Sketch file for you to play around with and utilize as a foundation for your own creative ideas.
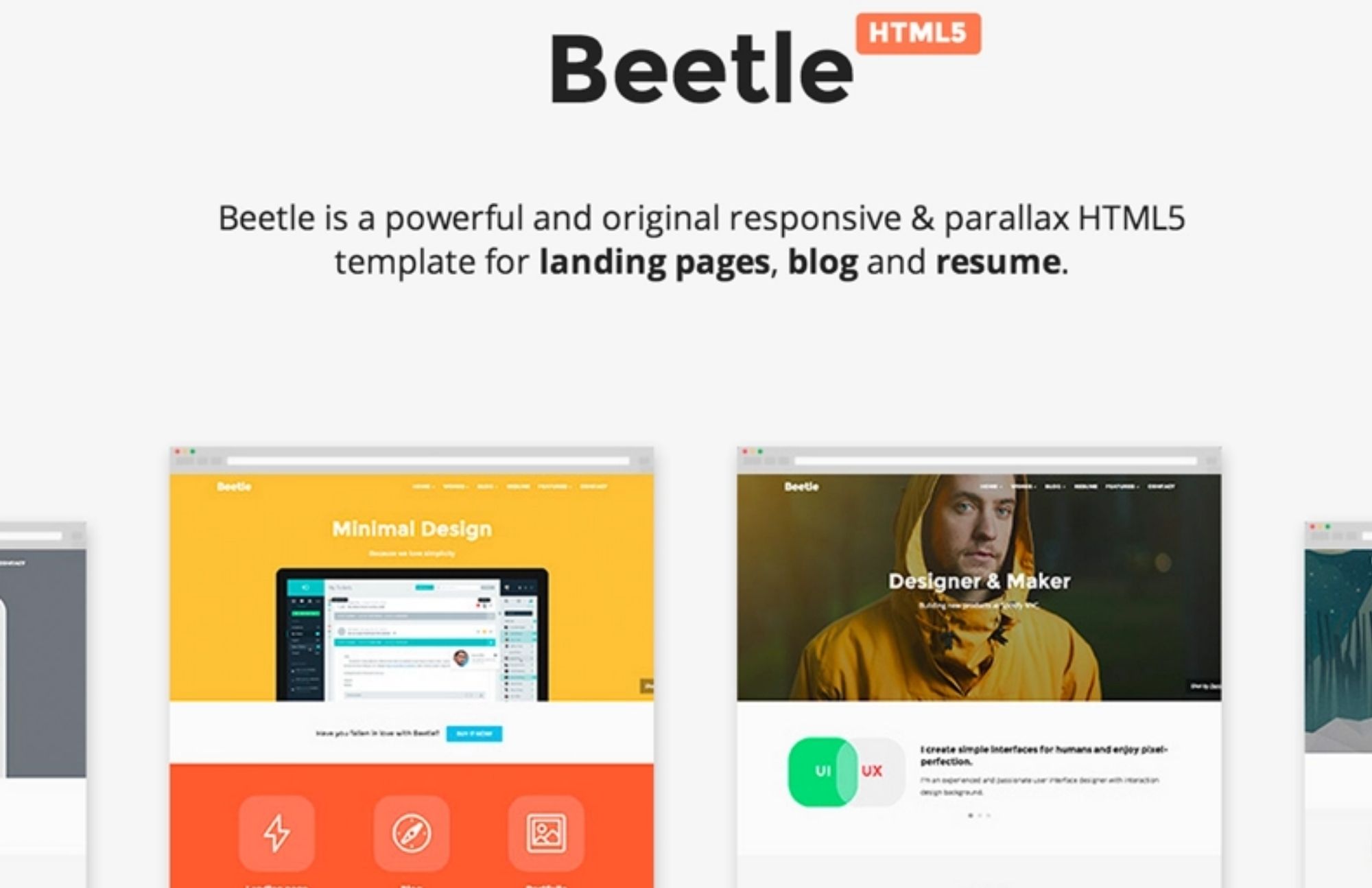
Beetle HTML5 Template
Beetle is a responsive HTML5 template for designers that has parallax effects. It was made by Frank Rapacciuolo and Pasquale Vitiello.
Beetle for WordPress has provided a free template in honor of the launch of the theme.
Because of the modular design of the Beetle, you'll have a lot of freedom and comfort while customizing your ride.
Beetle HTML5 Features
- Totally Adaptable
- Semantic HTML5 tags
- Filtering portfolios
- Fontawesome and Line Icon webfonts
- Working contact form
- Google Maps integration
- Dribbble portfolio
- Animated slogans
- Call to action
- Testimonial carousel
- Resume timeline
- Animated milestones
- Animated skills rings
- Customisable sliders and carousels
- Masonry layout
- Parallax scrolling
Responsive Website Templates Free Download HTML With CSS
Liberty Market
Website design for NFT-related websites The Liberty NFT Market is professional. Bootstrap 5 forms the basis of this HTML/CSS template.
Snapx Photography
A professional website template SnapX Photography has 5 separate HTML pages that may be fully customized.
Mexant
Mexant is a financial HTML and CSS template that can help websites about digital currency and cryptocurrencies.
Ramayana
The Bootstrap v4.2.1 CSS template Ramayana is free to use. This two-column layout has a left side bar that stays in place and has drop-down menus.
Free HTML Website Templates With Source Code

How to download source code of website: Download paid html template for free | Learn in 4 mins
People Also Ask
What Is The Best HTML Template?
These are the HTML website templates that are expected to be the most popular in 2022.
- Sandbox - Modern Multipurpose Bootstrap 5 Template.
- Pofo - Creative Multipurpose Basic HTML Website Templates.
- Polo - Multipurpose Responsive HTML Website Templates.
- BeTheme - Multipurpose Responsive HTML Website Templates.
How Can I Make My HTML Beautiful?
Here are some pointers to help you make sense of your selections and create visually appealing and easy-to-read tables:
- Use HTML.
- Use HTML to add simple styling.
- Add CSS Code.
- Use HTML list + CSS3.
- Use Icons in HTML.
- Add Colors That Stand Out.
- Use Table Templates.
- You can use the Duda Table Widget.
How Do I Make My HTML Website Look Professional?
Maintain a sense of proportion in your design. Your design should never tip to one side or the other in order to be considered balanced.
It's the same as balancing the weight of your body to get symmetry or asymmetry.
Use grids to divide up your design into distinct sections. The idea of grids is intimately linked to the idea of equilibrium.
One way grids help you "compartmentalize" a design is by providing horizontal and vertical rulers.
Make an effort to harmonize the visuals. Fancy graphics aren't necessary for great design.
However, a design's visual appeal will be severely harmed if the graphics are subpar.
The visual message is enhanced by the use of graphics.
What Should My Website Look Like?
It must have a certain goal in mind. It should be attractive to the eye and simple to use.
In addition to being user-friendly, it must also be technically sound and safe.
In order to be successful online, a website must be visually appealing as well as functional.
How Can I Download Premium HTML Templates For Free?

How to download free html templates and themes
Conclusion
Thanks for reading about the Best Free HTML Templates, and have a great time using them!
Professional-looking websites don't just have lots of bells and whistles.
If it doesn't look decent, what's the point?
Having a poorly designed website will have no effect on bringing in any new clients.
A adaptable design or a site map are two common omissions from a shoddy site that may make it more user-friendly.
It's fortunate that there are numerous free HTML templates available online.